Medication reminder
& pharmacist-patient communication platform
Client
Medidex
Type
Medication reminder,
pharmacist-patient
communication platform
pharmacist-patient
communication platform
Industry
e - Health
Location
New York, USA
Involvement
Branding
UI/ UX
Consultation
Research and Business Model
Fullstack Development
Mobile Development
UI/ UX
Consultation
Research and Business Model
Fullstack Development
Mobile Development
Visit
https://mymedicationlog.com
1/7
The Background
The client wanted to create a robust, innovative
and easy to use applications that would provide the users with a great way to keep track of their
medication records and instantly contact expert pharmacists for their needs. Enter MedManage! MedManage
was created as part of the Medidex ecosystem in the form of native mobile applications.
2/7
The Challenge
Our main challenge was creating an experience that
is approachable to all demographic age groups with easily accessible and comprehensible user journeys.
It had to be presented in a user-friendly way, to attract customers to the platform and make them feel
safe and taken care of. The instant communication mechanism had to be custom built to ensure total
privacy and security.


3/7
The Approach
The project has gone through
various iterations depending on the needs and requirements of the market at each stage.
We started building the medication reminder. This step was iterated several times while we incorporated all the valuable customer feedback.
Finally to enable instant communication we’ve developed an in-house messaging platform. At this stage we have proceeded with a total redesign of the platform.
We started building the medication reminder. This step was iterated several times while we incorporated all the valuable customer feedback.
Finally to enable instant communication we’ve developed an in-house messaging platform. At this stage we have proceeded with a total redesign of the platform.

4/7
Branding
The applications have been rebranded and modernized. The aim was to maintain the established identity of
the product while introducing fresh and interesting ideas into the branding design language.
Logo



Color
Palette
Primary
#0667C9
#009BFE
Secondary (Gradients)

Neutral
#506F85
#AEC1CE
#CAD5DD
#D9E4ED
#E4EAEF
#ECF0F3
5/7
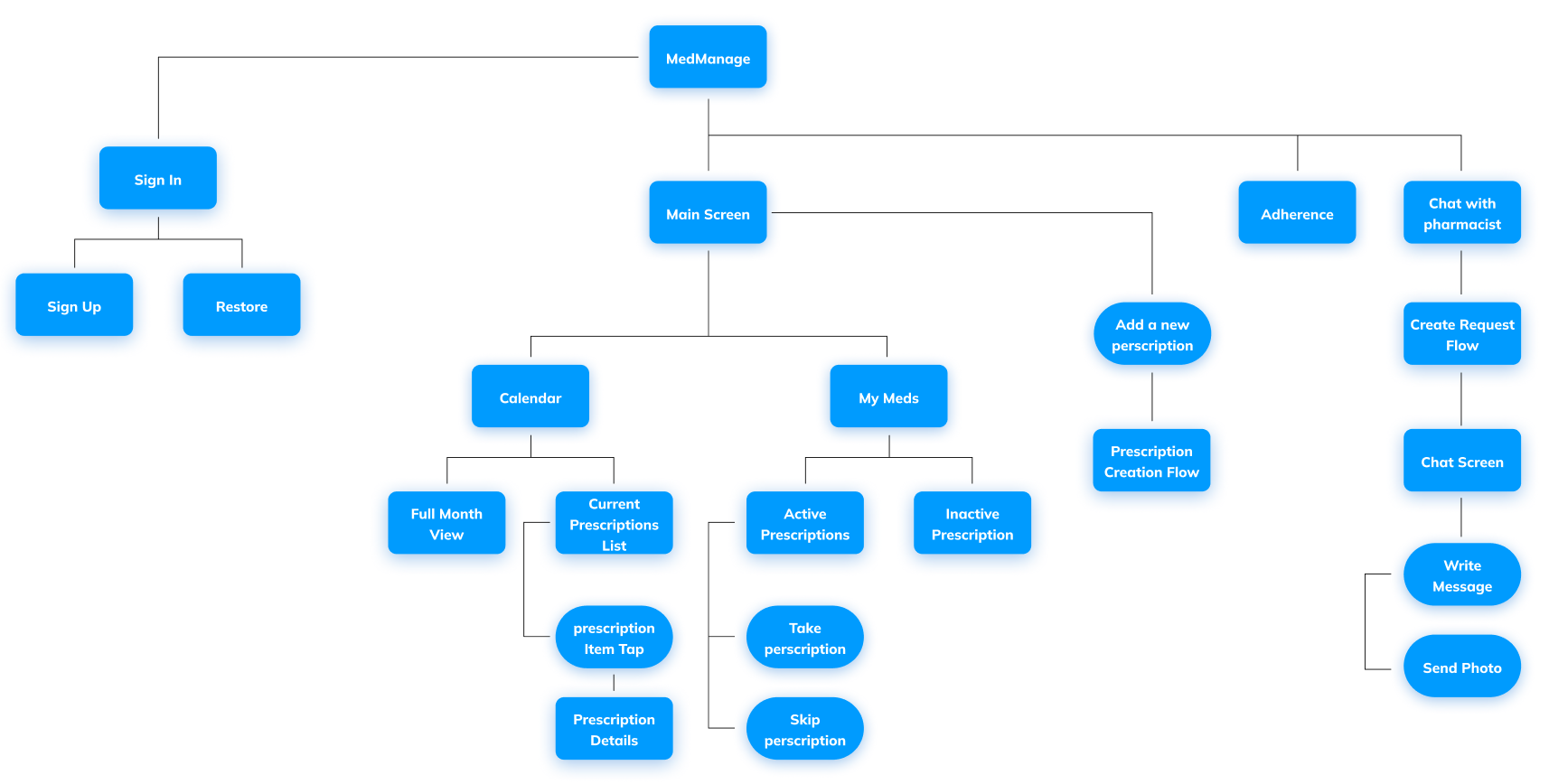
User Journeys
The design started with a simple, straightforward interface. This has evolved over the years taking into
account all the great feedback we have gathered from our awesome user base.
So we started by redesigning all the user journeys, optimizing them and removing as much complexity as possible.
So we started by redesigning all the user journeys, optimizing them and removing as much complexity as possible.

6/7
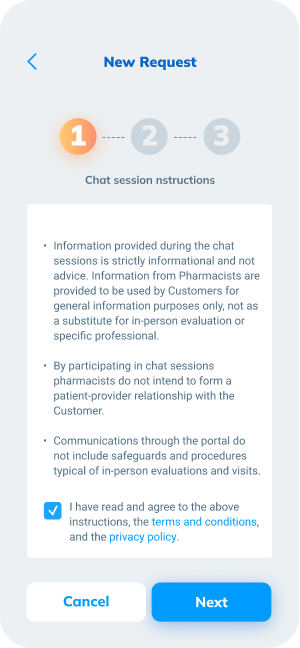
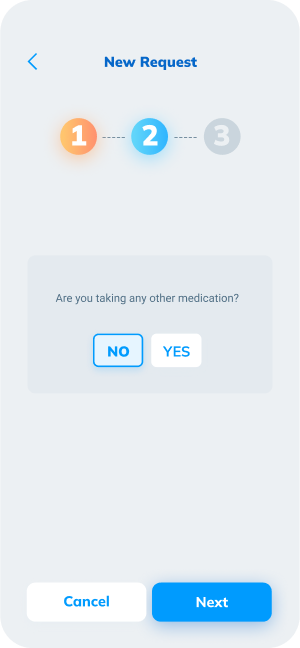
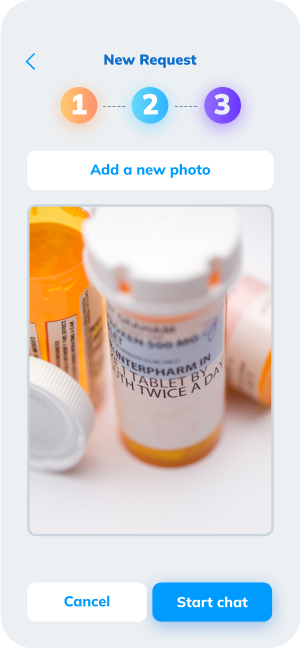
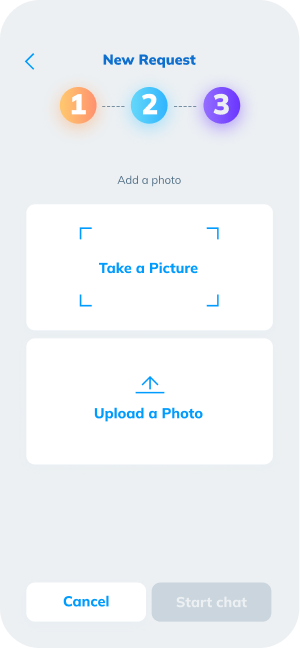
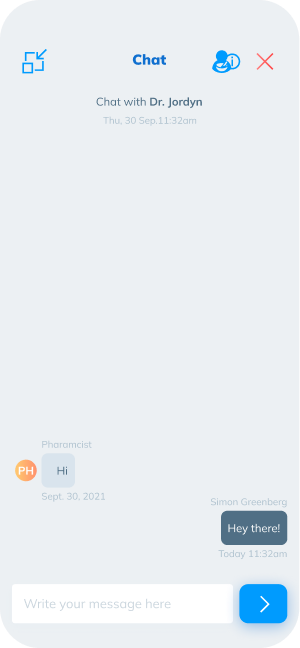
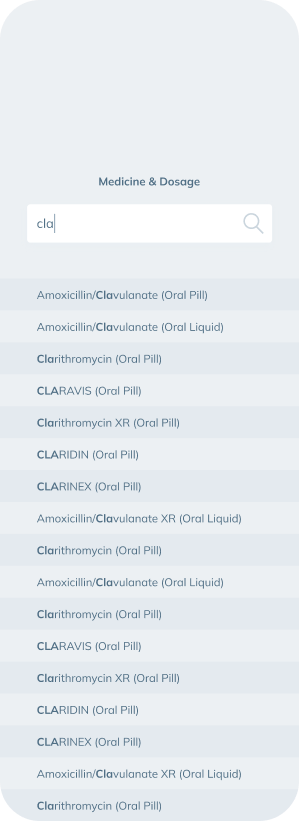
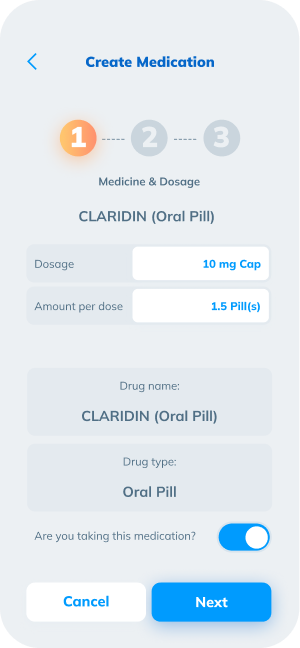
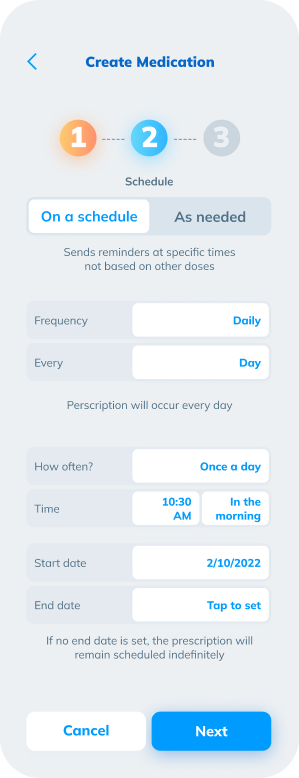
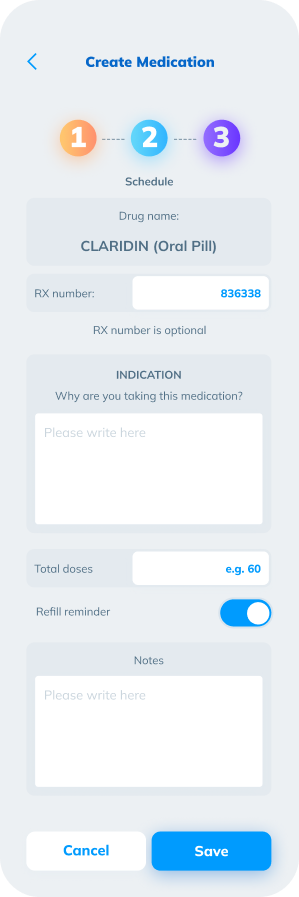
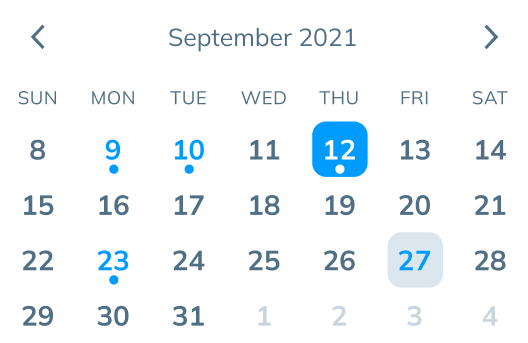
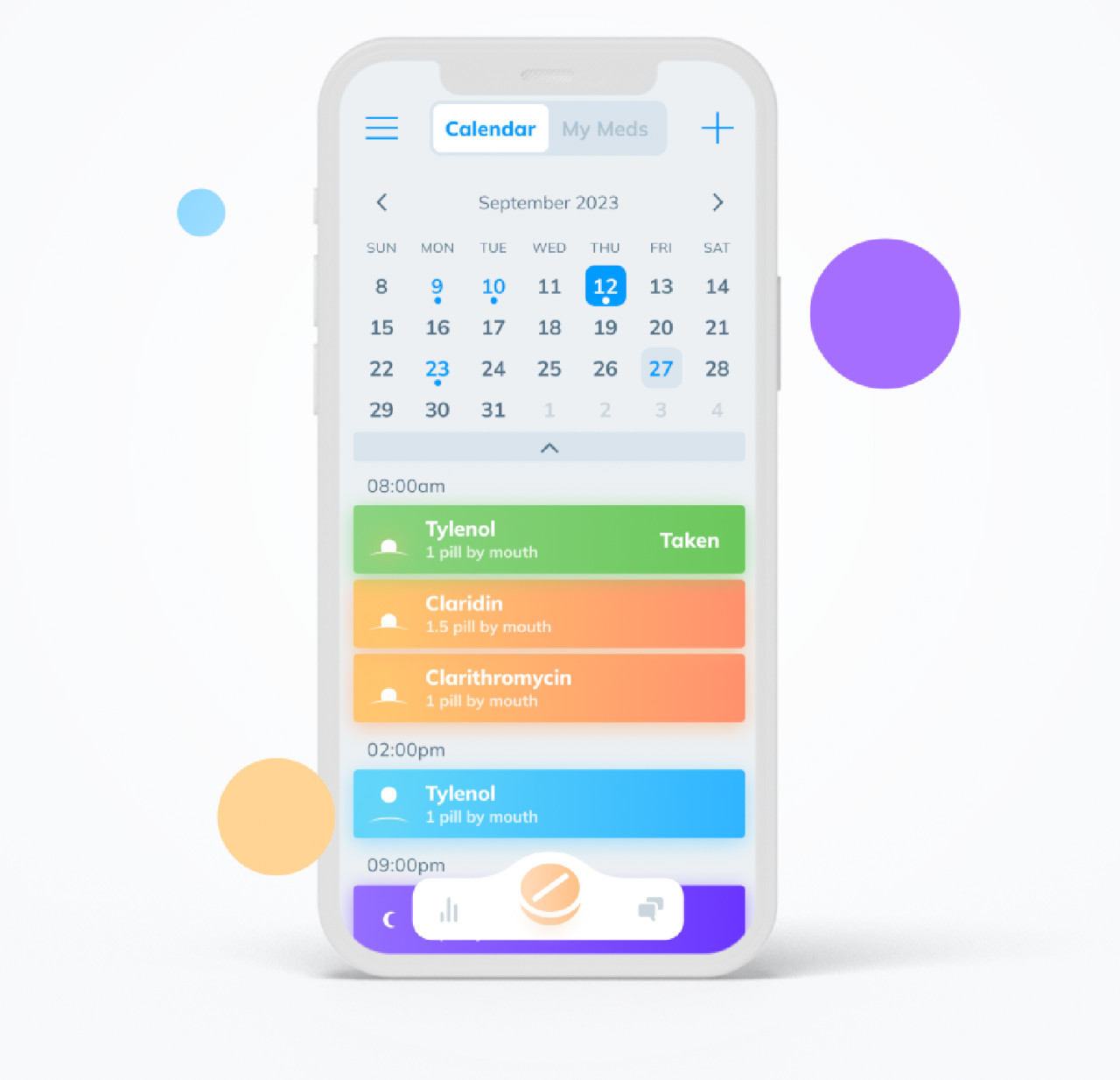
UI Design
We created each screen several times, with each iteration keeping only the necessary elements. This led
to a brand new, fresh and decluttered experience that draws the user’s focus on the things that really
matter.

Request to chat with a pharmacist
Create Medication
7/7
The Technologies
We started building the project using our in-house developed backend stack, based on the performance
driven Phalcon php framework. Our main concern was to build a robust, secure and easily extensible
system. The initial portal was built using phalcon’s Volt templating system to render the UI. We are now
transitioning to a pure API based approach with a custom React.js based portal.

Thank you!